Problemas de la lectura en pantalla
16 junio 2010 9:09
Hablamos de Readability hace más de un año, bajo el título de Para leer mejor en la Web. La aplicación ha seguido mejorando (aunque no en todo: hay versión “española” pero hecha con un traductor automático de los malos; es mejor leer el original inglés). Ahora se puede activar desde un botón en la barra de marcadores del navegador (pero a mí no me ha funcionado en Firefox), y también como complemento de Firefox (mejor experiencia). Permite configurar los modos de lectura e incluso convertir los enlaces en notas al pie.
La clave sigue siendo quitar los estorbos de la lectura, pero ¿no es penoso que tengan que existir programas para eso?. The Cosmonauts cita un divertido comentario al respecto (suavizo la expresión al traducirlo):
Mola un montón, excelente producto, pero no puedo dejar de pensar en qué fastidiado tiene que estar todo para que algo así tenga que existir. Una idea nueva: editores: ¿qué tal si dejáis de poner porquería en cada posible pixel de la pantalla?
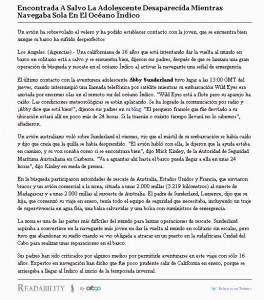
Abajo, un ejemplo de La Vanguardia antes y después de usar Readability.
The Cosmonauts también llaman la atención sobre una discusión acerca del diseño del New York Times para el iPad, surgida en un entorno inesperado: Flickr. La versión del diario para la pantalla del iPad comete el error de querer reproducir la disposición general del papel, incluyendo las columnas. Para mantener el aire de la publicación se llega al extremo de crear cajas de texto de tan solo cuatro o cinco palabras de ancho.
Quizás no haya mejor alerta para diseñadores gráficos de publicaciones en pantalla que esta doble pregunta que plantean The Cosmonauts:
¿Entiende y respeta el medio para el que está diseñando? ¿Está sacando todo el partido posible de sus posibilidades?