Hacia la escuela 2.0
Proyectos con
programas gratuitos
para formar ciudadanos
de la Sociedad del Conocimiento
José Antonio Millán
VII. Marcar el territorio
Creación de un mapa interactivo
[Ésta es la versión alternativa del capítulo VII,
utilizando Aardvark]
A. Google Maps y Aardvark Map[1]
Google Maps[2] es una aplicación cartográfica que permite crear mapas para sitios web, con puntos sensibles en los que se puede introducir información textual, hiperenlaces o imágenes.
Pero programar usos concretos en Google Maps es una tarea avanzada. Por suerte, hay sitios web que permiten simplificar las operaciones, y utilizar directamente el resultado en una página web. Uno de ellos es Aardvark Map[3].

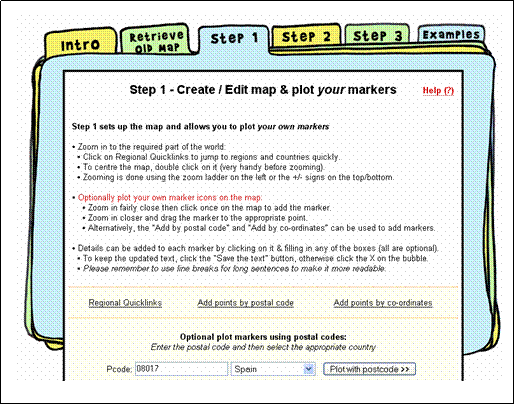
Figura VII
1: Paso 1 A, localizar el mapa.
Se está usando la opción de hacerlo mediante código postal
1. Crear el mapa
En el primer paso (Step 1) buscaremos en el mapa el lugar sobre el que vayamos a trabajar, usando una de estas dos posibilidades: Atajos regionales (Regional Quicklinks) o Por código postal (Add points by postal code) (Fig. VII 1).
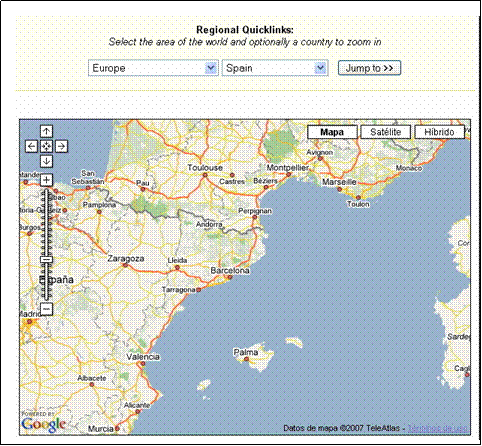
A continuación, centraremos el mapa (arrastrando y soltando) sobre la zona más específica que deseemos (Fig. VII 2).

Figura VII
2: Paso 1 B, localizar el mapa.
Ahora se ha usado la opción de Atajos regionales.
El mapa se ha centrado manualmente en Barcelona
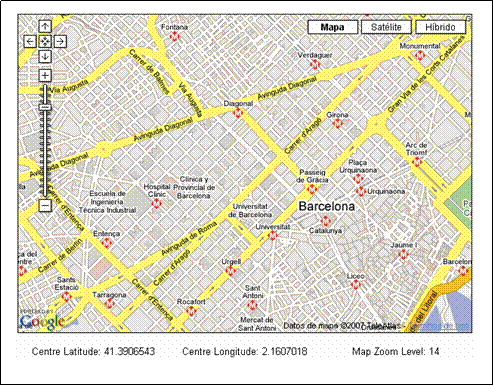
Por último, y utilizando la escala de la izquierda (o sus botones + y -), nos acercaremos al nivel de zoom que convenga a nuestro proyecto[4] (Fig. VII 3).

Figura VII
3: Paso 1 C, hacer zoom.
En la parte inferior aparece la información
de latitud y longitud y el nivel de zoom[5]
Ha llegado el momento de insertar los puntos a los que queramos asociar información. Para ello haremos clic una sola vez en el punto del mapa donde queramos colocar un hito. Aparecerá un formulario (Fig. VII 4).

Figura VII
4: Paso 1 D, señalar el punto.
Sobre el formulario rellenaremos los datos
Sobre él anotaremos el nombre que damos a esa localización (o lo que allí ocurre), la URL o dirección web de una información relacionada con ella, y una breve descripción[6]. Cuando estemos satisfechos salvaremos con Click to save text. En cualquier momento (incluso cuando hayamos dado por terminado el mapa) podremos cambiar la situación del punto (Reset position), quitar el icono (Remove icon) o modificar la información asociada a cada punto.
Repetimos la operación de fijar puntos tantas veces como queramos (ajustando para ello, si es necesario, el nivel de zoom), hasta dejarlo en el zoom que permita visualizar todos nuestros puntos (Fig. VII 5). Cuando estemos satisfechos pasaremos directamente al paso 3 (Step 3) en la pestaña situada en la parte de arriba de la página.

Figura VII
5: Paso 1 E. Señalados todos los puntos,
procedemos a fijar el zoom (aquí a 13)
y a centrar el mapa de modo que abarque todos.
2. Publicar el mapa
En el paso 3 nos encontraremos con varias opciones. Si queremos sencillamente poner en un sitio web (blog, etc.) un enlace al mapa, copiaremos y pegaremos en él el Enlace a sitio Web (Web Site Link).
Pero aspiramos a integrar el mapa en una página web, de modo que usaremos el Mapa incrustado (iFrame Embedded Map). Deberemos copiar el código que se nos ofrece y pegarlo (muy importante, directamente en el código HTML) en nuestro sitio web, blog, etc.[7]
Si lo publicamos en un blog[8] (capÍtulo VI) tendremos que activar la pestaña "Edición de HTML", y pegaremos el código que nos ha suministrado Aardvark Map directamente sobre el punto en el que queramos que aparezca el mapa. En la página resultante[9] quedará perfectamente insertado (Fig. VII 6).

Figura VII
6: El mapa, publicado en un blog.
Al hacer clic en uno de los puntos
ha aparecido en título (con enlace) y el texto.
Y si queremos que el trabajo que hemos hecho beneficie también a otros, hay que incluir una licencia (para ello conviene leer el Apéndice 2).
B. Proyecto
1. Proyecto cerrado
2. Modificar un mapa
Para corregir un mapa ya hecho, se acudirá al sitio de Aardvark Map, pestaña "Recuperar mapa antiguo" (Retrieve Old Map), y se usará el Código de identificación del mapa (Map ID Code), que previsoramente habremos guardado[10], para recuperar nuestro trabajo. Una vez en presencia del mapa antiguo se pueden mover los puntos, o corregir sus contenidos, enlaces, etc.
Al acabar, en el Step 3 se nos proporcionará un nuevo código, que pegaremos en la entrada original del blog, en sustitución del antiguo código.
[1] Es aconsejable que para este proyecto se domine antes la construcción de blogs (apartado V).
[4] Puede hacer falta rectificar manualmente el centrado de la zona a medida que ampliamos el zoom. En general, conviene irse acercando poco a poco.
[5] Cuanto más alto el número de zoom, con más detalle estará el mapa. Como se ve, el nivel 14 corresponde a una escala que permite distinguir los diferentes barrios de una ciudad, sin ver aún calles.
[6] Es importante escribir en líneas cortas, de modo que luego la información salga clara en la pantalla. Un problema grande es que los caracteres acentuados y eñes no salen bien (!).
[7] Conservaremos el Código de identificación del mapa (Map ID Code) para poder seguir editándolo en el futuro.
[8] Las pruebas que he hecho para insertar el mapa con Google docs y hojas de cálculo (apartado I) y con el wiki (apartado II) no han dado resultado, o eran demasiado complejas. Recomiendo, por tanto, insertar el mapa en un blog de Blogger (apartado V).
[9] El ejemplo corresponde a http://gsdgsreg.blogspot.com/2007/03/puntos-negros-de-barcelona.html
[10] Si no, se puede recuperar del código que hemos pegado en el blog; señalo en negrita dónde figura:
<iframe src="http://www.aardvarkmap.net/mapitrans/6CTPEX5U"
Creado: 15 de mayo del 2009