Fig. 1. Lector sumergido en las páginas de un suplemento literario
Leyendo pantallas
La metamorfosis de un artículo desde su
publicación en un suplemento
literario hasta su compresión en un tuit,
pasando por webs, tabletas y teléfonos
José Antonio
Millán
.
Puede comentar este artículo en el blog de Libros & Bitios.
Este artículo es la versión corregida, ampliada
e ilustrada
del publicado originalmente en
El País,
el 6 de febrero del 2013
Agradezco a
Agustín García su información
sobre extensiones de navegadores
que informan sobre la tipografía que emplean.
Puede, lector, que estés leyendo estas palabras en la edición impresa del diario. O tal vez en tu ordenador, asomado al navegador de Web. Puede también que las estés siguiendo en tu teléfono móvil. O a lo mejor te llegan en un e-reader, o lector de tinta electrónica. Puede incluso que las leas en una tableta.
Pero a lo mejor, lectora, has empezado a leer este artículo en tu móvil, camino del trabajo, lo has seguido en el ordenador, haciendo un alto en tus tareas, y lo terminas cómodamente en la cama, en el iPad, disminuyendo el brillo de la pantalla para no molestar al acompañante del lecho. Si has obrado así, eres una típica lectora de nuestros días, que se caracteriza por saltar de dispositivo en dispositivo dependiendo de las circunstancias. Un servicio por línea llamado Pocket (que almacena millones de artículos para su lectura futura y antes se llamaba ReaditLater), concluyó, a partir de los datos de acceso a sus textos, que había una pauta de soporte de la lectura dependiendo de las horas del día: se leía en el teléfono en horario de transporte público, en ordenador en el de trabajo, y en la tableta una vez en casa. Podría pensarse que el teléfono no estaba hecho para leer, pero tampoco estaba pensado para juegos, y ahí están los millones de usuarios de Angry Birds… Sencillamente, cuando está en el autobús la gente lee en el dispositivo que lleva más a mano.
Pero la pregunta clave es ésta: ¿es lo mismo leer en cualquiera de estos dispositivos? Uno podría pensar que sí, que la noticia de la última tropelía del gobierno nos indigna igual como titular a cinco columnas en la primera página del diario que como línea de texto leída en un tuit en un móvil. Sin embargo, la lectura de un artículo como éste (o en general, de cualquier texto largo) tiene otros elementos. Uno de ellos es evidente: en el diario, este artículo se reparte entre dos páginas, que desplegadas abarcan más de medio metro de longitud por 40 cm de altura, lo que crea una experiencia de lectura envolvente (Fig. 1, arriba).
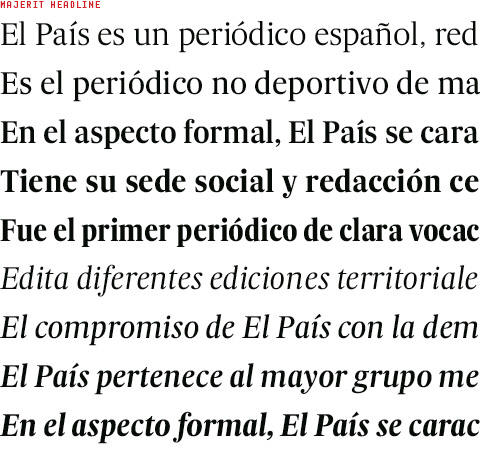
El segundo aspecto, prácticamente inadvertido, es la tipografía. Desde 2007, EL PAÍS está compuesto con la fuente, o tipo de letra, Majerit. El lector del diario en papel, aun sin darse cuenta, está agradeciendo la legibilidad de sus letras, la calculada longitud de las líneas, e incluso el agradable gris de la columna del texto, todo ello sin haberse fijado en que la g acaba en un rabito prácticamente horizontal hacia la derecha, o que la l tiene una altura mayor que las mayúsculas y está rematada por un rasgo hacia la izquierda.

Fig. 2. Muestra del tipo Majerit con distintas variantes
de negrita y cursiva
en la web de sus creadores,
Feliciano Type Foundry
Pero ese mismo texto cambia en la Web. Un diario como El País se puede leer en la versión de Kiosko y más, que es prácticamente la imagen del diario impreso:

Fig. 3.
Kiosko y más ofrece en la Web la imagen del diario impreso (el
servicio es de
pago).
El lector puede hacer zoom sobre la parte que desee.

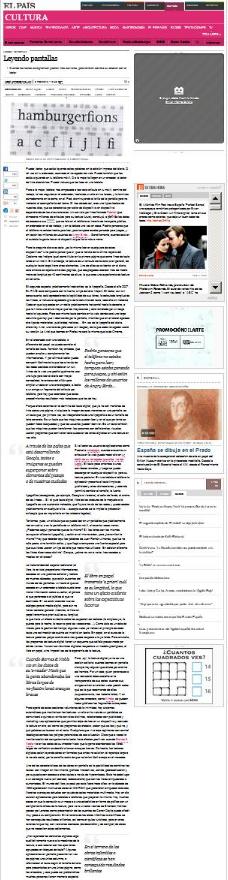
Fig. 4. El mismo artículo en la página web de El País
Pero lo más frecuente es acceder a la versión HTML, es decir: leer el artículo en una página web normal. Allí el texto se extenderá en una larga columna que hay que ir deslizando por la pantalla, y a su lado aparecerá otro tipo de materiales: publicidad, noticias... (Fig. 4, a la izquierda). En vez de la fuente típica del diario, la Majerit, ahora hay Arial, una letra de palo seco (sin rasgos), de la que cada navegador usará su versión. Es decir: la Arial con la que Firefox presenta el texto no es la misma que la que usa Chrome, aunque el lector no-profesional puede no darse siquiera cuenta de la diferencia.

Fig. 5. En el navegador
Chrome la extensión
WhatFont informa
sobre la tipografía empleada. Idéntico servicio presta en
Firefox la extensión
Context Font
En el ordenador o en una tableta, a diferencia del papel, se puede cambiar el tamaño del texto. También hay enlaces, que pueden ampliar y complementar las informaciones. Y por último el lector puede compartir fácilmente lo que lee a través de las redes sociales o mandándolo por correo electrónico. Antes de la Web uno podría igualmente usar una lupa para leer el diario con mayor comodidad, levantarse del sillón para ampliar un dato en una enciclopedia, o leerle a un amigo un fragmento del artículo por teléfono, pero hay que reconocer que estos procedimientos resultaban más trabajosos que los de hoy.

Fig. 6. En la Web, el artículo aparece con enlaces y la
posibilidad
de comentarlo en las redes sociales.
Porque ahora estamos en el dominio del texto digital, que ya no son manchas de tinta sobre una página (Fig. 1), ni siquiera la imagen de esas manchas en una pantalla (Fig. 3): es un texto que, por primera vez, es independiente de una tipografía o de un tamaño de letra concreto. Es un texto que las máquinas pueden leer (y en el que por tanto se pueden hacer búsquedas) y que los usuarios pueden reenviar. Es un texto también que las máquinas pueden transformar: las personas con deficiencias visuales usarán programas que conviertan esta sucesión de letras digitales en una lectura en voz alta.
Fig. 7. Al hacer clic se escuchará el primer párrafo,
sintetizado
por el servicio
vozMe.
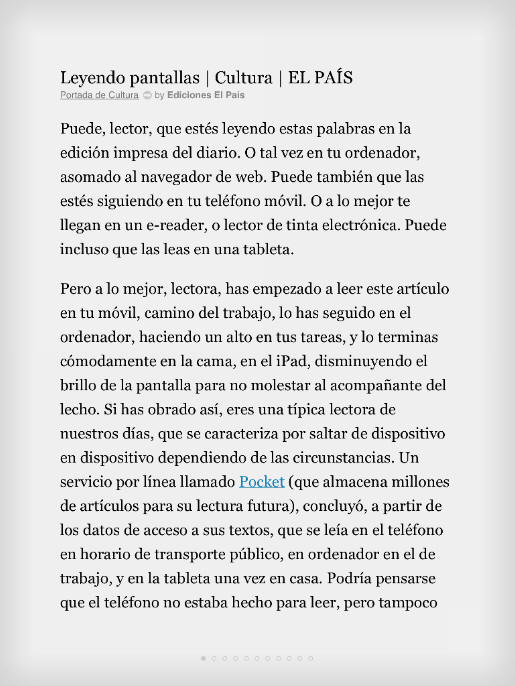
Si el lector es usuario de aplicaciones como Pocket o Instapaper, cuando encuentra un artículo en la Web puede hacer clic en un botón de su navegador que dice: “Lo leo luego”. El texto pasa entonces a unos servidores remotos, y a partir de ahí se puede descargar en cualquier dispositivo, para su lectura posterior off line. En una tableta o teléfono la aplicación presenta el texto limpio de publicidad y otras distracciones.

Fig. 8. Presentación de la primera página del artículo en
Instapaper para iPad.
Obsérvese que el nombre del autor ha desaparecido: ¿bug de Instapaper
o defecto del HTML original de El País? Compárese la limpieza
de esta presentación con la original en la Web (Fig. 4, arriba a la
izquierda)
Instapaper además permitirá cambiar el color de fondo, el ancho de la caja de texto, el tamaño de letra o la fuente tipográfica. En el menú de tipos de letra están, por ejemplo, la Georgia o la Verdana, ambas creación de Matthew Carter (véase el despiece más abajo).
Fig. 9. En Instapaper, menú para
escoger tipografía, color de fondo, tamaño de texto,
interlineado y anchura de la caja (atributos del texto), y brillo de la
pantalla.
En el contexto de una aplicación concreta, el texto digital se puede comunicar también con otros servicios, como enciclopedias o diccionarios. Hemos hablado de estas posibilidades en el artículo "El diccionario oculto".
Fig. 10. Acceso directo desde un término al diccionario, en Instapaper para iPad.
Sí: el puro texto digital, libre de las ataduras de la maqueta o la tipografía es una sustancia maleable, que accede a servicios complementarios, fluye a través de las redes y puede acabar prácticamente en cualquier sitio… excepto cuando se lo impide el DRM o protección anticopia (que es mayoritaria en los e-books legales).
Y por supuesto, uno de los más curiosos puntos de llegada de artículos o incluso libros enteros es el teléfono móvil, en su variante de smart phone, o "télefono avanzado".
Fig. 11. Este mismo artículo en la pantalla de un iPhone
también a través de Instapaper
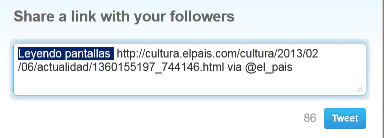
Y la mínima expresión de un texto es el tuit, en el que sólo figurará alguna breve indicación sobre su contenido y la dirección Web que permitirá llegar a él, para que todo el proceso vuelva a empezar...

Fig. 12. El primer paso de la creación de un tuit
desde la página web del artículo
Volvamos al principio: teníamos, pues, un artículo que se puede leer en un periódico que prácticamente nos envuelve, o en la pantalla de un teléfono móvil, cincuenta veces menor. ¿Podemos seguir pensando que es lo mismo?
Fig. 12. El móvil con el artículo en pantalla
sobre el diario desplegado, para facilitar la comparación.
Sí: la secuencia de letras es la misma en el diario impreso y en el teléfono (aunque en diferente tipografía), pero ¿transmiten lo mismo? Hay que recordar aquí las palabras de Juan Ramón Jiménez, que fue no sólo poeta, sino también editor, y que llegó a comprarse una fuente especial para que sus libros usaran un tipo de letra que nadie más utilizara: “En edición diferente los libros dicen cosa distinta”. Conque, ¿cómo no van a variar, trasvasados a medios tan diversos?
La materialidad del soporte tradicional (el libro, el periódico, la revista) proporciona informaciones, basadas en una práctica editorial y lectora de muchas décadas, que están ausentes del mundo de las pantallas. Por ejemplo, cuando éste artículo apareció en el suplemento Babelia de El País ocupaba integramente la doble página central del cuadernillo, con una ilustración a gran tamaño y sin publicidad ni otros contenidos ajenos (Fig. 12). Esta puesta en página indica la importancia que la redacción del suplemento ha otorgado al escrito. Pero cuando se accede al mismo en un ordenador o tableta es imposible percibir esto (Fig. 4). En general, un texto al que se llega por la Web o en un e-reader suele tener menor información sobre su editor, el género al que pertenece o el público al que va destinado. Sí: se están creando nuevos códigos para el medio digital, pero aún no tienen carácter general.
Además, el libro o el artículo en papel transmiten a priori cuál es su longitud, lo que tiene un efecto evidente sobre las expectativas lectoras (lo empiezo ya, lo guardo para la noche, lo reservo para las vacaciones…). Como éste es un dato de interés para la gestión del tiempo, algunas webs ya indican al principio de cada texto una estimación de cuánto se invertirá en leerlo.

Fig. 13. Indicación de tiempo estimado de lectura en un
post.
Con el editor WordPress se puede conseguir que aparezca
automáticamente en cada texto a
través de un plugin.
En papel, en el curso de la lectura podemos palpar cuánta obra nos queda respecto a lo ya leído. Para emularlo, los programas de lectura digital tienen un esquema que señala grosso modo por dónde vamos. No son servidumbres digitales respecto a un modelo prestigioso, el libro en papel, sino imperativos de lo que podríamos llamar "ergonomía de la lectura".
Fig. 14. La página de Instapaper lleva a su pie un
indicador:
ya hemos pasado la mitad del artículo.
Pero, ¡ay!, la lectura digital ya no es un acción solitaria: cuando leemos en pantalla siempre hay alguien que atisba por encima del hombro. Por un lado, quien pertenezca a una red social debe sobrellevar la transparencia de sus actos: cuando sus amigos entren en ciertas webs podrán saber qué es lo que recomienda de ellas (supuestamente, tras haberlo leído). Y en algunos e-readers, como Kindle, se pueden hacer públicos los fragmentos subrayados y anotados. Pero aparte de estas cesiones voluntarias de la intimidad, hay sistemas automáticos que monitorizan las lecturas: un clic en la web de un periódico se comunicará a veinte o treinta servicios distintos, relacionados con publicidad y márketing.

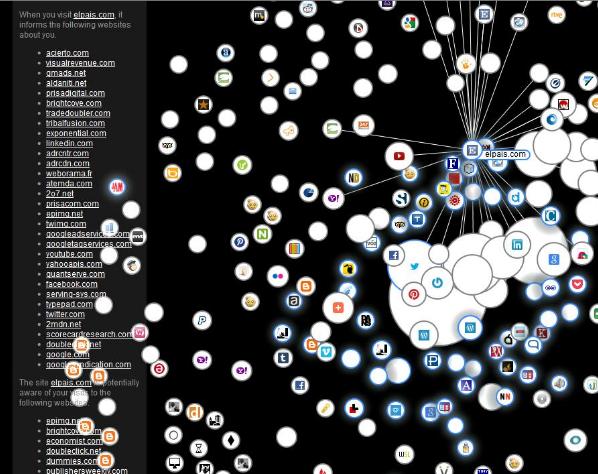
Fig. 15. El complemento
Collusion para Firefox. Al llamar a una página de El País
la visita se comunica a 32 sitios diferentes. Para saber más sobre los
grandes agregadores de datos.
Las aplicaciones que permiten dejar de leer en un dispositivo y reanudar la lectura en otro, así como los programas incorporados a los e-readers, saben qué se lee y qué no, y qué palabras se buscan en el texto. Cualquiera que viva bajo regímenes con control ideológico conoce los peligros potenciales de esa situación. Claro que a veces la monitorización del comportamiento lector tiene efectos positivos: cuando Barnes & Noble vio en los datos de su e-reader Nook que la gente abandonaba los libros largos de no-ficción se decidió a lanzar ensayos breves. De hecho, los lectores digitales están leyendo obras en formatos que antes no existían (el reportaje largo o la novela corta), por la sencilla razón de que no tenían fácil encaje en el mercado de obras en papel.
Una de las características de las obras en pantalla es la posibilidad de combinar los textos con imagen en movimiento, gráficos interactivos, sonido, geolocalización y por supuesto con acceso a otros textos a través de hiperenlaces. Esto ha dado lugar a un concepto nuevo (en realidad, redescubierto) que son los libros enriquecidos o aumentados. El mundo del libro ya pasó por esta fiebre hace años: en la década de 1990 aparecieron multitud de obras en CD-ROM que pretendían enriquecer clásicos literarios o ensayos actuales con ayuda de estos materiales multimedia. Hoy en día existen aplicaciones para tabletas o teléfonos que proponen lo mismo. Hay muchos casos en que la conexión a un mapa o a una estadística en forma de gráfico son un complemento eficaz de la lectura, pero ver a un actor vestido de época pasear por el Londres de Sherlock Holmes como presentación de los cuentos de Conan Doyle puede añadir muy poco a su comprensión (Fig. 16). En el terreno de las obras infantiles o científicas se han conseguido resultados brillantes, así como en guías turísticas, pero en otros terrenos lo que hay son versiones costosas (de desarrollar y de comprar) de obras que no necesitan estos aditamentos.

Fig. 16. Video de The Sherlock Holmes Experience, de Vook.
¿Han aportado las ediciones digitales algo cualitativamente nuevo a la mecánica de la lectura, a ese recorrer con los ojos letras agrupadas en bloques de texto? Algunas aplicaciones en pantalla presentan en vez de páginas una única columna, o reformatean el texto según el tamaño de letra para presentarlas en una única página, como los e-readers, y eso puede ser problemático: muchas personas tienen memoria espacial de la lectura, y recuerdan que tal dato estaba precisamente en la página de la izquierda, arriba. En un e-reader un cambio de tamaño de letra variará la localización de un fragmento, y hasta el número de página en que se encuentra (con grave problema para referirse a él). Hay propuestas más radicales, pero no tienen mucha utilidad: la versión para teléfono de Instapaper permite que la larga columna del texto se vaya deslizando sola por la pantalla, con velocidad dependiente de la inclinación que se imprima al aparato. Otros programas han intentado crear un flujo de palabras aisladas que aparecen y desaparecen una a una en la pantalla, lo que tampoco es práctico, dado que los lectores normales captan varias palabras en una sola fijación de los ojos.
La lectura ha pasado de la exclusividad del papel a una proliferación de soportes (aunque, no nos engañemos, el impreso sigue siendo predominante desde el punto de vista estadístico). ¿Cuál será el siguiente paso? Podría tal vez venir ligado a lo que se llama realidad aumentada: a través de artefactos como las nuevas gafas que está desarrollando Google, textos e imágenes se pueden superponer sobre elementos del paisaje o de nuestras ciudades. Así, sobre la fachada de un edificio leeremos la entrada enciclopédica que narra su historia, o se nos dibujará sobre una llanura el gráfico de la batalla que transcurrió en ella hace siglos. Sí; seguiremos leyendo en papel, cada vez más en pantallas, y seguiremos leyendo letras, pero estas se nos aparecerán en lugares impensados.

La técnica y el arte de las letras
¿Qué tienen en común un periódico, una noticia en la Web, un libro en un Kindle, un cuento en un teléfono móvil y la información que proyectan sobre un edificio unas gafas de realidad aumentada? Que todas utilizan letras.
Aunque sus fundamentos están en la escritura manuscrita de hace seis siglos, la tipografía, la técnica y arte de diseñar letras y componer textos, presenta una notable continuidad a lo largo de su historia, y la obra del especialista suizo Max Caflish (1916-2004) es clave para apreciarlo. Análisis tipográficos contiene casi cincuenta ensayos que abarcan desde los calígrafos de principios del siglo XV hasta los ordenadores, pasando por los creadores de letras para la imprenta gutenberguiana y quienes los adaptaron para linotipia. No es una historia propiamente dicha, porque no sigue un orden cronológico, pero cada uno de los ensayos (dedicados a un creador o a una tipografía) contiene cuanto hace falta para integrarlos en una tradición.
Así, el dedicado a la letra Poetica debe remontarse al manuscrito de las cancillerías, o la Galliard de Matthew Carter comienza por la tipografía renacentista en donde surgió. A propósito: Carter tiene una biografía profesional de las que resumen un oficio. Se inició grabando los puzones que hacen las matrices para letras de la imprenta de tipos móviles. Luego creó la Galliard para fotocomposición, y por último es el responsable, por encargo de Microsoft, de las fuentes Verdana y Georgia, diseñadas para una buena legibilidad en pantalla. Lástima que Caflisch, muerto antes de la aparición de estas fuentes, no llegara a analizarlas…
Análisis tipográficos ilustra muy bien los procesos por los que los modernos tipógrafos se fueron apropiando de las letras de sus antecesores, fotografiándolas y ampliándolas, o redibujándolas a mano, y retocándolas con los programas que muy tempranamente permitieron trabajar con letras. Entre los apasionantes relatos de los desafíos y logros que abordaron los tipógrafos están la creación de la letra Lexicon para diccionarios (gran legibilidad a pequeño tamaño), o la Swift para periódicos (legible incluso en impresiones defectuosas sobre papeles porosos). Este volumen en tapa dura, preciosamente editado, tiene numerosas ilustraciones e incluye unas ya infrecuentes láminas desplegables. Además, supone todo un viaje metatipográfico: cada capítulo está compuesto en la tipografía sobre la que versa.
____________________
Max Caflisch, Análisis tipográficos. Estudios sobre la historia de la tipografía. Campgràfic. Valencia. 2012, 534 págs.
Publicación en esta web, 27 de marzo del 2013
Correcciones: 2 de abril del 2013